In this blog i will start with an introduction to .NET Core CLI tools with an example of how to create a web API using the CLI tools provided with .NET Core. At the end we will set up a solution grouping an API project and a test project. Let's dive into the steps,
Step 1 : Installing the tools
Need to install .NET Core and Visual Studio Code that are supported on Mac, Unix and Windows. You can read more on how it works on multi-platform/framework.
Step 2 : Creating the solution
Let's open the terminal/Powershell as a administrator to create our solution. Lets create a solution named DotNetCoreDemoApi
dotnet new sln -o DotNetCoreDemoApi
The above command will create a new folder and DotNetCoreDemoApi a solution file with the name DotNetCoreDemoApi sln .
Lets get into that folder.
Step 3: Creating the web API project
Run the following command,
cd DotNetCoreDemoApi
Now that the solution is here, we can create our API project. Lets name the web API as DotNetCoreDemoApi. Run the following command to create the project.
dotnet new webapi -o DotNetCoreDemoApi
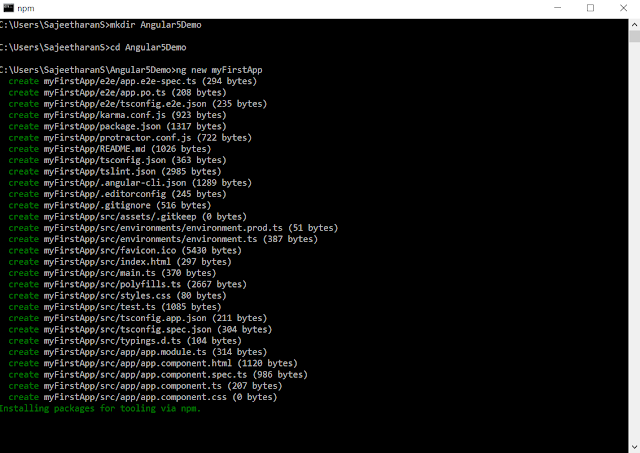
That command will create a sub folder named DotNetCoreDemoApi inside the solution DotNetCoreDemoApi and the ouput is as follows.
The web API folder should contain a few files generated as above but what we require right now is DotNetCoreDemoApi.csproj. We will add a reference to it in our solution. To do so, run the following command:
dotnet sln add ./DotNetCoreDemoApi/DotNetCoreDemoApi.csproj
Step 4: Run the Web API After getting a confirmation message as above , lets start the API by running that command:
dotnet run --project DotNetCoreDemoApi
After a few seconds, it should display a message that the API is now running locally as above. You may access it at http://localhost:5000/api/values which is the Values API default endpoint.
That's all , API is ready and it is up and running locally. I will continue setting up the TestProject in the same solution in the upcoming blog. With the DotNet core it is very feasible to get your web api setup and running in 5 minutes.